Table of contents
In the world of Flutter, widgets are the building blocks of user interfaces. Whether you're new to Flutter or looking to deepen your understanding, this guide will introduce you to the concept of widgets and unravel the distinction between two fundamental categories: StatelessWidget and StatefulWidget.
Widgets:
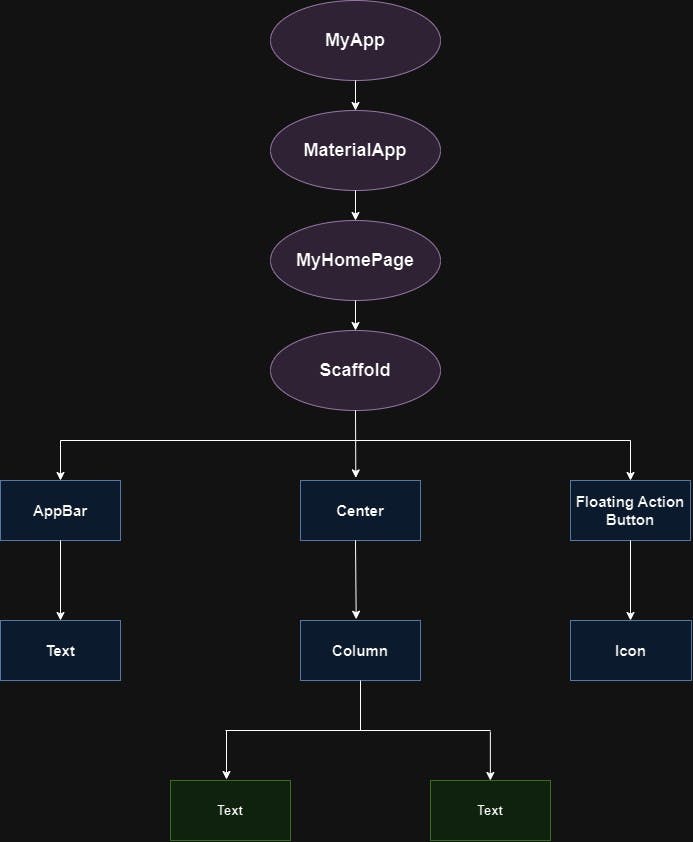
Widgets are like the building blocks of a Flutter app. Every single thing you see on the screen, like buttons or text, is made up of these widgets. Think of it like assembling Lego blocks to create something. The way you arrange these widgets in your code forms a kind of tree, and that tree decides how your app looks and works.
The below image is a simple visual representation of the widget tree.

Types of Widgets
Now, let's delve into the two primary categories of widgets in Flutter:
- StatelessWidget
As the name suggests, a StatelessWidget is a widget that remains static and unchanging after it's built. It does not store or manage any mutable data. Instead, it relies solely on the information provided to it when it's created. Here are some key characteristics of StatelessWidget:
Immutable: Once created, a
StatelessWidgetcannot change its properties or appearance. If you want to modify anything, you need to create a newStatelessWidgetwith the desired changes.Lightweight: Stateless widgets are efficient and require less overhead because they don't need to manage the state.
Rebuild on Demand: They get rebuilt whenever the parent widget rebuilds or when the framework decides it's necessary due to changes in the widget tree.
Ideal for Static Content:
StatelessWidgetis perfect for UI elements that don't change, such as icons, text labels, and static images.
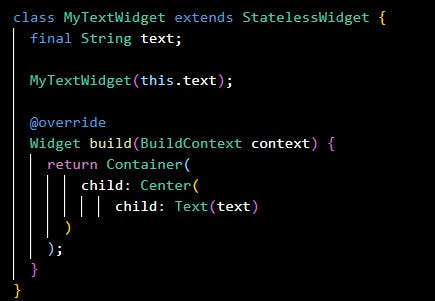
Example
The examples of the StatelessWidget are Text, Row, Column, Container, etc.

Description of the widgets used are as follows:
Container - A widget used for layout and styling, allowing you to contain and arrange other widgets while applying visual properties.
Center - A widget used to center its child widget both horizontally and vertically within itself.
Text - A widget used for displaying text, with the provided text string as its content.
Stateful Widget
In contrast, a
StatefulWidgetis a widget that can change its properties, appearance, or behaviour over time. It manages its mutable state, which can be updated and cause the widget to rebuild. Key characteristics ofStatefulWidgetinclude:Mutable State:
StatefulWidgetmaintains an internal state object that can change over time, influencing how the widget is displayed.Dynamic UI: They are ideal for UI components that need to respond to user interactions, handle animations, or display data fetched from an API.
Rebuilding on State Changes: When the state of a
StatefulWidgetchanges, it triggers a rebuild, updating the UI to reflect the new state.
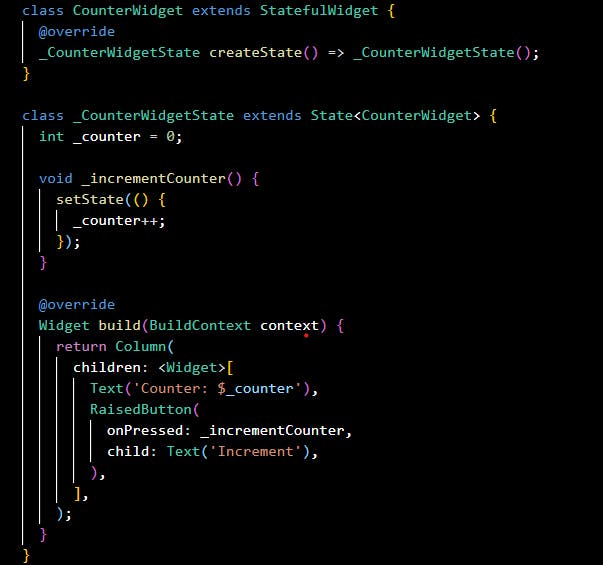
Here's a simple example of a StatefulWidget:

The description of the stateful widgets used:
CounterWidget(StatefulWidget):CounterWidgetis a custom stateful widget. It represents the entire widget and is in charge of managing its mutable state. In this case, it's used to create a widget that can change its appearance and behaviour over time._CounterWidgetState(State):_CounterWidgetStateis the state class associated withCounterWidget. It's responsible for maintaining the mutable state of the widget. In this example, it holds an integer variable_counter. When the state changes, it triggers a rebuild of the widget, updating what's displayed on the screen.
Conclusion
Widgets are the foundation of Flutter app development, and understanding the difference between StatelessWidget and StatefulWidget is a crucial step in building dynamic and interactive user interfaces. As you embark on your Flutter journey, keep these fundamental widget categories in mind, and explore their capabilities to create stunning and responsive apps. Whether your UI elements are static or dynamic, Flutter's widget system has you covered.